为了提高部分区域机房的客户网站静态资源加载速度,我们默认为该区域的产品附赠了CDN。CDN系统部分是以跳转的方式来实现,国外著名CDN厂商越来越多的采用这种方式来实现。当启用了CDN后,可能出现极少数老的网站中的Flash无法加载图片资源或Flash中的链接失效的情况,这是由于Flash的安全机制阻挡了来自CDN中的内容,解决方法如下:
一、简单的展示效果(如图片轮播等)尽量避免使用Flash实现;由于Flash本身的安全问题层出不穷,因此越来越少的开发者会选择使用Flash,而转向JS/CSS/HTML5等技术。
二、编辑该Flash所在的文件,添加相应配置以允许Flash加载来自CDN的资源或允许其执行本域脚本,示例:
修改前:
<object>
<param name="movie" value="01.swf">
<embed src="01.swf">
</object>
修改后:
<object>
<param name="movie" value="01.swf">
<param name="allowScriptAccess" value="always">
<embed src="01.swf" allowScriptAccess="always">
</object>
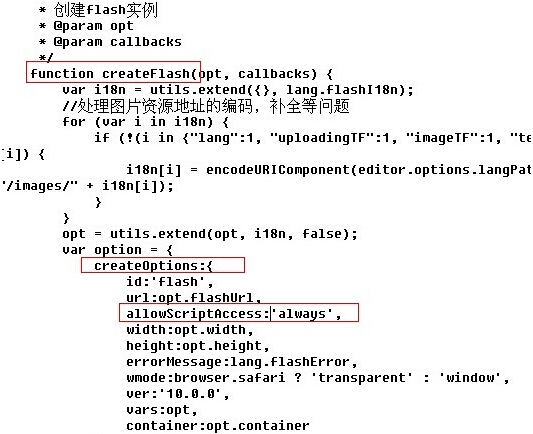
三、UEditor需要修改dialogs/image/image.js,在createFlash中增加 allowScriptAccess:'always',如下图:

四、ZoleadCMS、科讯CMS由于在图片上传路径获取的是相对路径,会导致图片上传失败,解决办法如下:
编辑文件KS.UpFileFrom.asp,
将var uploadUrl="include/swfupload.asp"; 修改为
var uploadUrl=location.origin + "/partner/include/swfupload.asp";
五、在网站根目录中创建一个名为crossdomain.xml的文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<cross-domain-policy>
<allow-access-from domain="*"/>
<allow-http-request-headers-from domain="*" headers="*" />
</cross-domain-policy>